APEX用配信オーバーレイとは?
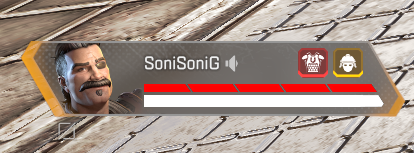
左下のHPバーをオリジナルイメージにして配信で表示ができます

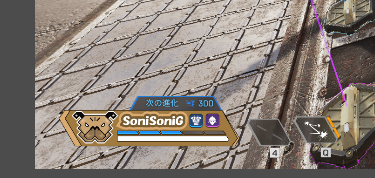
今回作成したものが配信上ではこのようになります


そこで、オーバーレイの作り方について簡単に説明していきます
APEX配信用オーバーレイの作り方
型取り
まずオーバーレイの型を取ります
射撃場に入り自分のHPバーのスクリーンショットを取ります

スクリーンショットを画像編集ソフトで開いてHPバーの型取りを作ります

表示したい部分を消しゴムや範囲選択ツールで消していきます
2種類のソフトで試してみました
※白と黒で別のソフトを使っています


コピーしたゲーム内スクリーンショットを消してみるとこのようになります


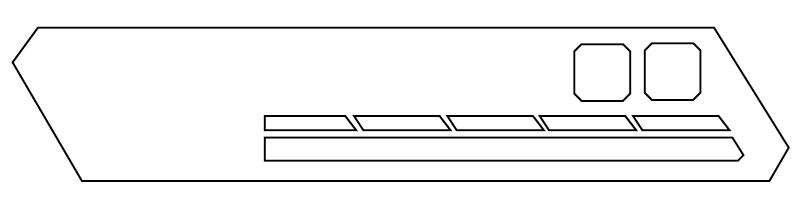
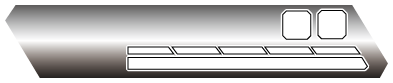
これでテンプレートは完成です後はこのテンプレートをもとに色などデザインを加えていきます
テンプレートが欲しい方は次のイメージをコピーして使ってください
APEX配信用オーバーレイ無料テンプレート



ご自由に使ってください
以下の記事で色別で確認できます
デザインの作成
テンプレートが出来ましたらデザインや色を付けていきます
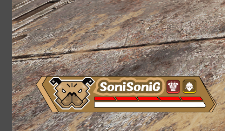
まず名前とアイコンを付けていきましょう
アイコンを付けます(自分のイメージなど貼り付けると良いでしょう)

次に名前を付けます

これだけでも十分ですがデザインを変えることでみためも良くなります

画像編集ソフトがない方や使い方が分からない方は
OBSなど配信ソフトのみでオーバーレイを作成する方法についても書いています、以下の記事を確認ください
オーバーレイをOBSへ設置方法
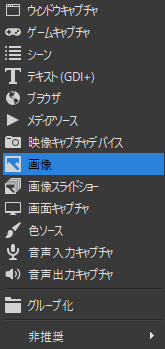
OBSのAPEX配信用画面から新し画像を追加します

先ほど作成したイメージを読み込みます

OKを押すとOBSプレビュー画面にでてきます

一回OBSを立ち上げたまま訓練所に入りましょう
訓練所に入ったアーマーとヘルメットを取り先ほど読み込んだイメージをHBバーの上にぴったりはまるように付けます

設置で来たら他のアーマやヘルメットを付け替えて合っているか確認します

きちんと反映されていたら完了です!
まとめ
APEX配信用のオーバーレイは画像編集ソフトをある程度使える方であれば簡単に作成できますので
是非オリジナルのHPオーバーレイを作ってみてはいかがでしょうか
画像編集ソフトを持ってない方、使い方が分からない方は配信ソフトのみでAPEX配信用オーバを作成する方法について以下の記事でも説明していますので確認してみてください





コメント
突然すみません。ソフトは何使っていますか?